Jetzt aber schnell!
Bildoptimierung für das Web
Michael Seifert - 2018-09-28
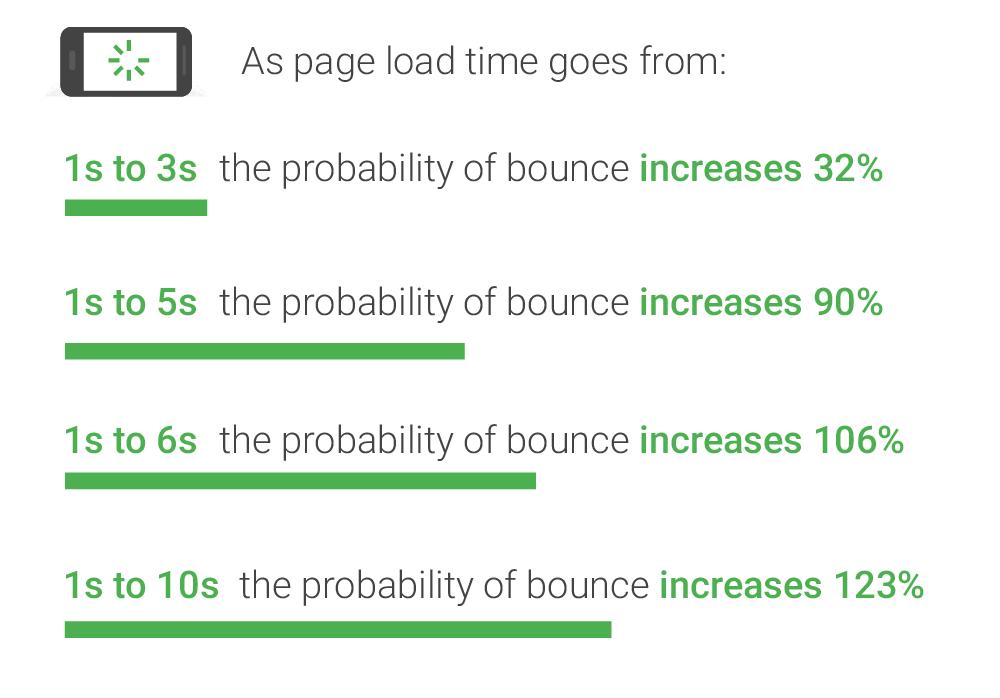
Users are more likely to bounce on slower pages
Nati Shalom (2008) - Amazon found every 100ms of latency cost them 1% in sales
Choosing the right quality







Image quality metrics
- Structural similarity (SSIM)
- Peak Signal-to-Noise Ratio (PSNRHVS-M)
- Butteraugli
- …
Image encoders targeting a specific metric
- cjpeg-dssim (SSIM)
- Mozjpeg (PSNRHVS-M)
- Guetzli (Butteraugli)
Choosing a raster format




WebP produces images that are 25 % – 34 % smaller

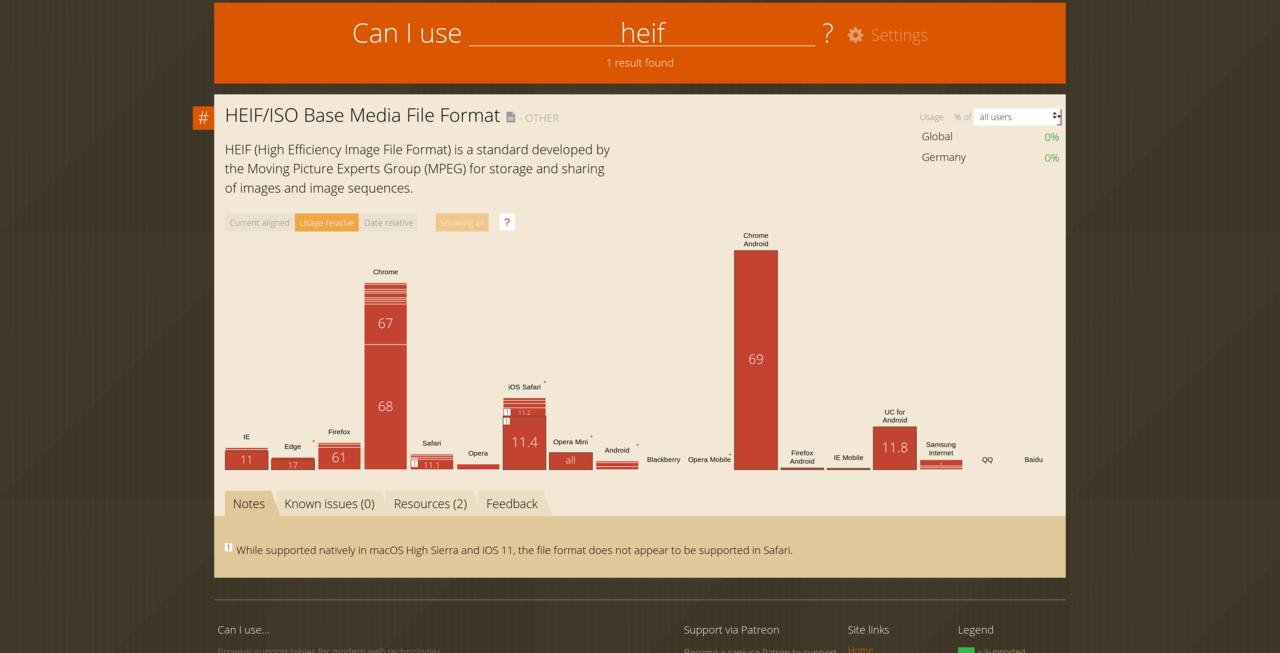
High Efficiency Image Format (HEIF),
Better Portable Graphics (BPG)
Based on HEVC intra-frame coding
Produces files that are approx. 28% smaller than JPEG and generally smaller than WebP

AV1 Image Format (AVIF)
Based on AV1 intra-frame coding
Same container format as HEIF
Specification not finalized
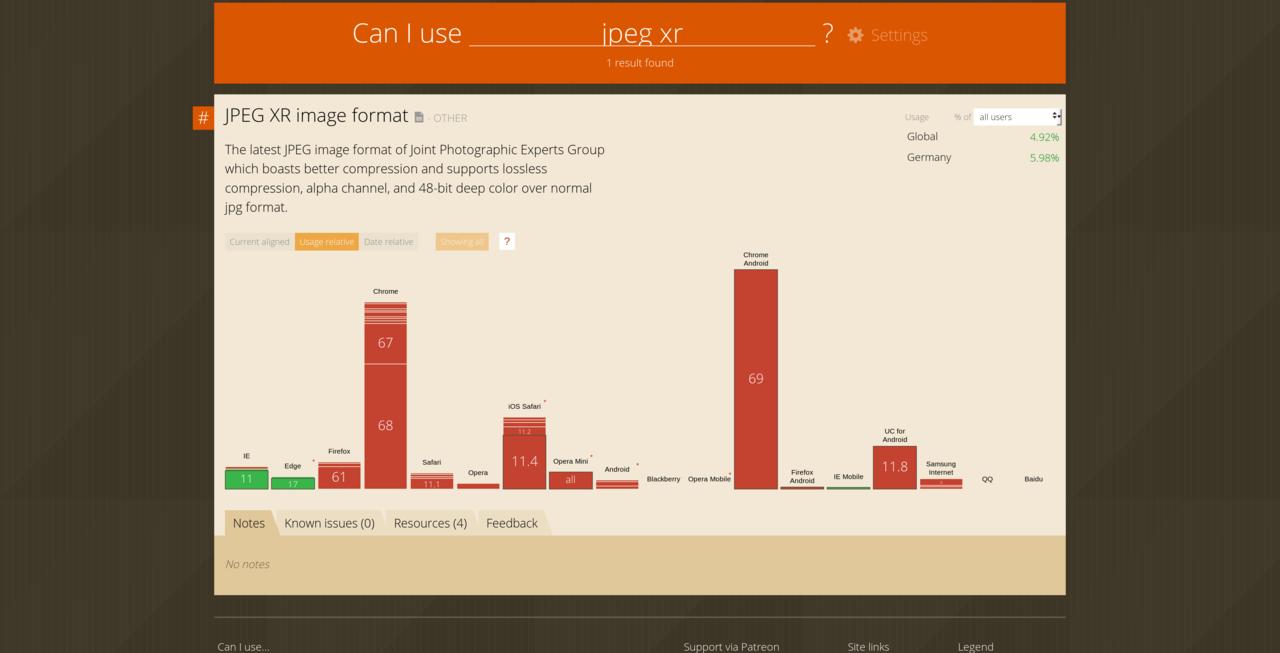
Which format should I use?
Use different raster formats for different browser clients
Generally prefer newer over older formats, if supported
AV1 is being broadly adopted in the industry. AVIF has a good chance to receive the same attention.
Don't use GIFs
Searching for that bug that no one else managed to find


Vector formats (SVG)
Resolution scales indefinitely
Supports animation and interactivity
Use whenever possible!
Optimize SVGs
Different image sizes for responsive layouts
<img srcset="mobile.jpg 480w,
tablet.jpg 720w,
desktop.jpg 1080w">

Lazy loading with lazySizes
<img data-src="image.jpg" class="lazyload" /><img data-srcset="mobile.jpg 480w,
tablet.jpg 720w,
desktop.jpg 1080w"
class="lazyload">
Perceived performance
Skeleton screens

Low-quality image placeholders


SVG image placeholders

Creating SVG placeholders using SQIP

Measure, don’t guess!